
Responsibilites
User Interviews
Research Synthesis
Personas
Sketches
Wireframes
Prototype
Project Type
Independent
October - November 2022 (6 weeks)
The Client
GirlCode is a platform catered to young females who are attending tech bootcamps. GirlCode is designed to cater users to easily find a study partner and take accountability together when finishing projects.
Problem
Users struggled to stay focused when working on bootcamp projects and have difficulty finding a compatible study partner.
Solution
GirlCode allows female users to easily find accountability partners through similar progression in bootcamp while developing authentic connections.

Interviews
Users want to find a compatible study partner that will help them focus and hold themselves accountable when it comes to completing their projects.
We conducted a total of 15 interviews to get a better understanding of who our users are. We made it a priority to find users who fall within the following categories:
-
Students currently attending or has attended tech bootcamps
-
College or University students
.png)
Personas
Karina is a full time computer science student who loves spending her free time coding and scrolling TikTok
I created two personas based on our research synthesis. Karina is our primary persona and represents the student currently attending a tech bootcamp GirlCode is hoping to reach and build a positive experience for.

Site Map
Form follows function.
The main goal of GirlCode is to allow female students find a suitable study partner easily so I kept the flow simple and direct with less pages as possible.

User Flow
Intuitive task flows right away!
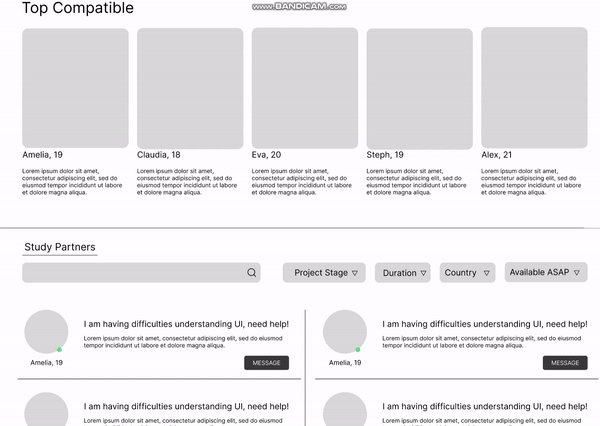
Users expressed difficulty finding a suitable study partner, as it takes time to go through profiles and have conversations before filtering them out. To address this, I created a study partner system that would allow users to go through a series of simple questions that will automatically filter available partners as well as recommending a few that are highly compatible in terms of their progression in bootcamp.
Crazy Eights
Brainstorming and figuring out which layout design is the most functional
I came up with a couple of layouts focusing on the act of easily finding a study partner. There were a couple of elements I like, and continue to work on a low fidelity prototype.

Flows: Brainstorming study partner request flow
Wireframes
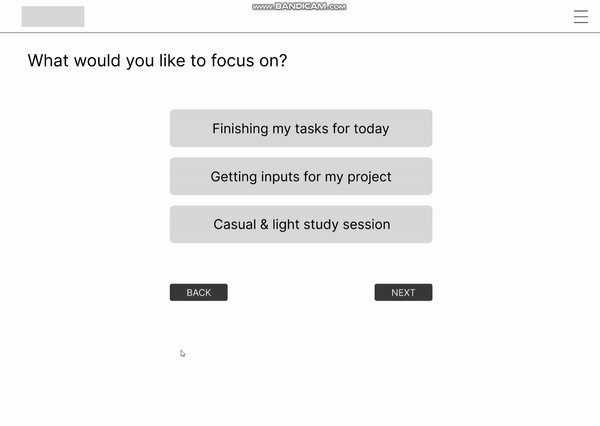
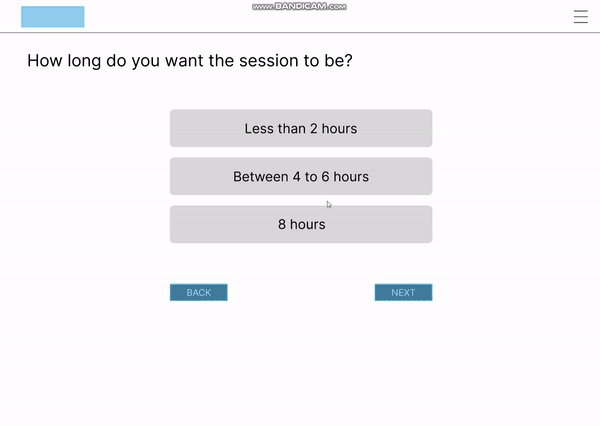
Less is more.
Before focusing on visual design, we built out a low fidelity prototype to see if our designs were even successful. Would users find it intuitive? Are we addressing our users' pain points?
We particularly wanted to focus on having a functional site with minimal distractions, because it was one of our user’s main concerns. To address this, minimal elements were used, keeping the page simple with negative spaces.
Usability Testing
Users struggled to find study partners that were available ASAP.
We conducted 2 rounds of usability testing. Our first round was for our low fidelity and the second round for the high fidelity.

Design Iterations
Improving the main dashboard, study partners page and profiles.
Based off of the usability testing feedback we received, we made multiple changes to address the user’s frustrations with our app.


Next Steps
How to continue GirlCode
This was my second UX project during my time at Google UX Design and I definitely learned a lot from the experience! 🎉
How can users hold themselves accountable when studying on GirlCode?
The next step would be to brainstorm and come up with features that would tackle accountability issues user face when completing their projects. Perhaps a scoreboard for accountability rates…?
How can we make sure users actually show up to their study sessions?
How can we encourage users to participate in their sessions together? How can we ensure both users are able to benefit from their sessions together?
